结合nib开发自定义cell
今天主要是想跟大家分享一下自己使用nib开发自定义cell的经验,此文是初级入门文章,适合入门菜鸟学习,大牛直接略过。
好了,话不多说,先上源码,欢迎大家提出各种意见和指导。
引言
在App中我们会经常用到TableView,这几乎是每一个App的标配,而官方的cell相对简单,很多时候我们都需要自己定义我们的cell,如果只在一个页面用到这个cell的话我们就可以直接在SB中设计,但是如果多个页面都要用的话我们就要考虑代码和文件的重用,这样,设计一个xib是必要的。那么如何来设计呢?
自定义cell的设计和使用
我在这里有一个Demo,可以再上面的网址下载到。
首先我们建立一个工程。

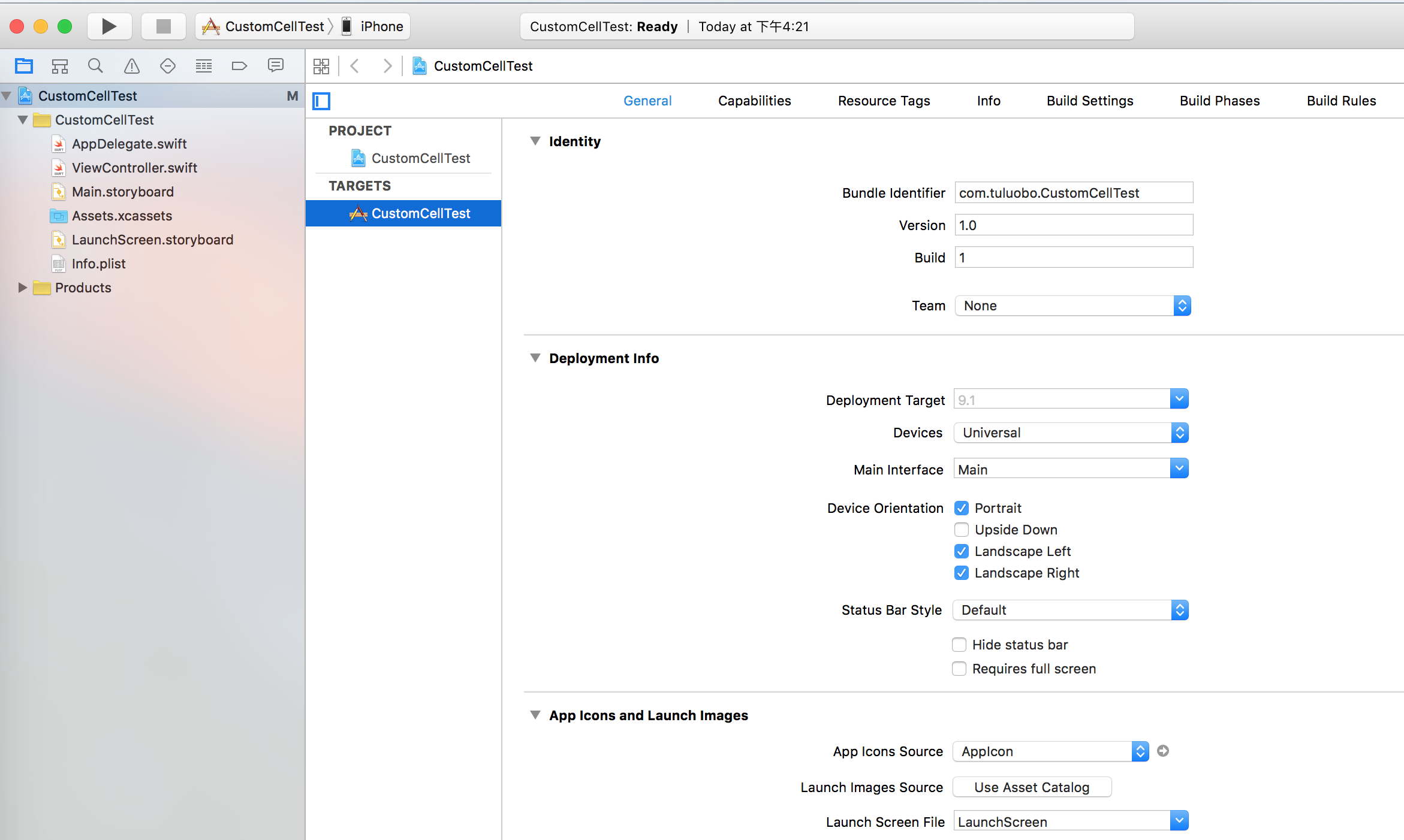
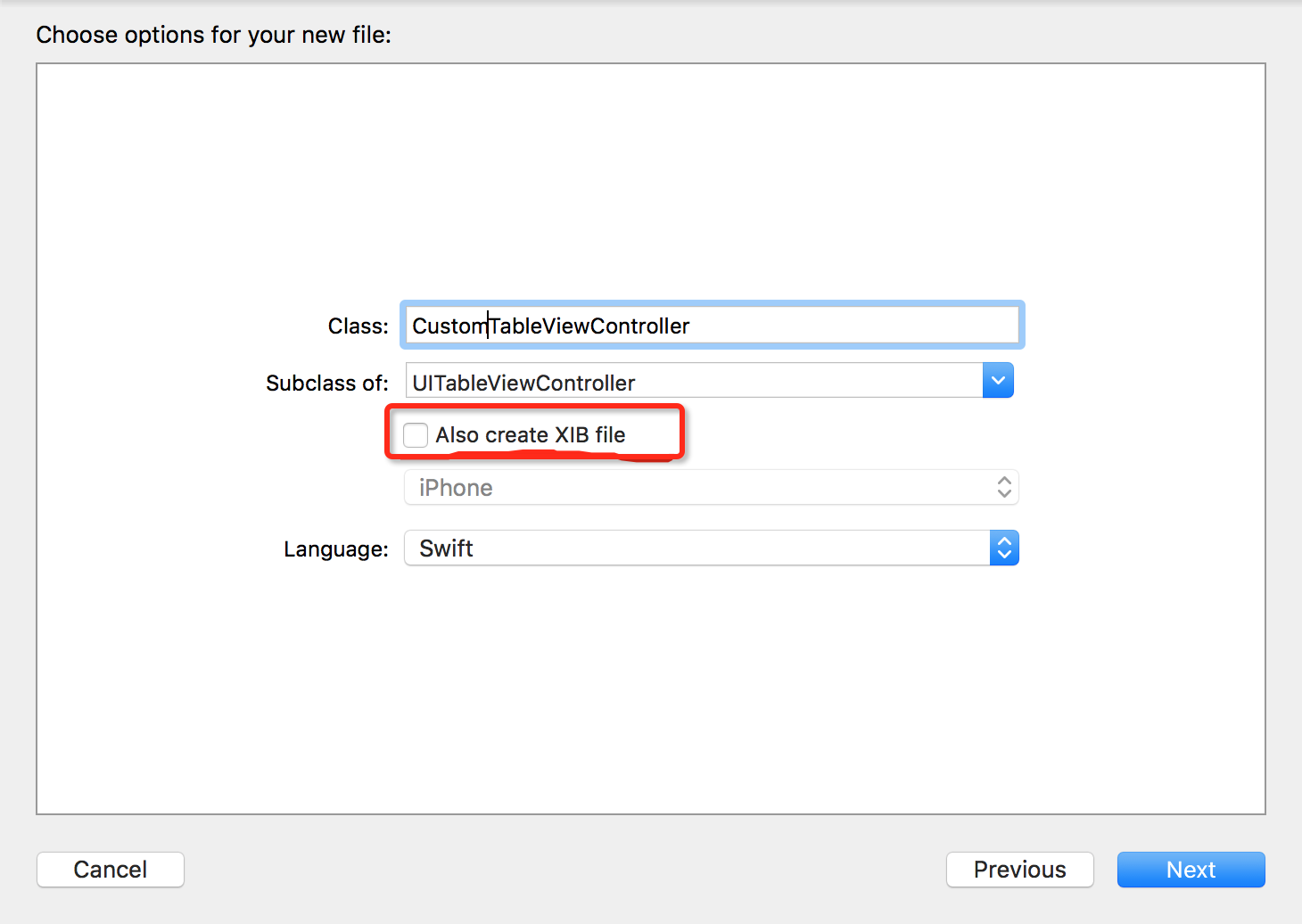
首先我们看到的是项目的配置页面,接着我们需要新建一个TableViewController文件,按着Command+N弹出新建文件框,我们选ios下面的cocoa,接着出现下图所示弹窗,选择UITableViewController,这里不要勾选Xib。

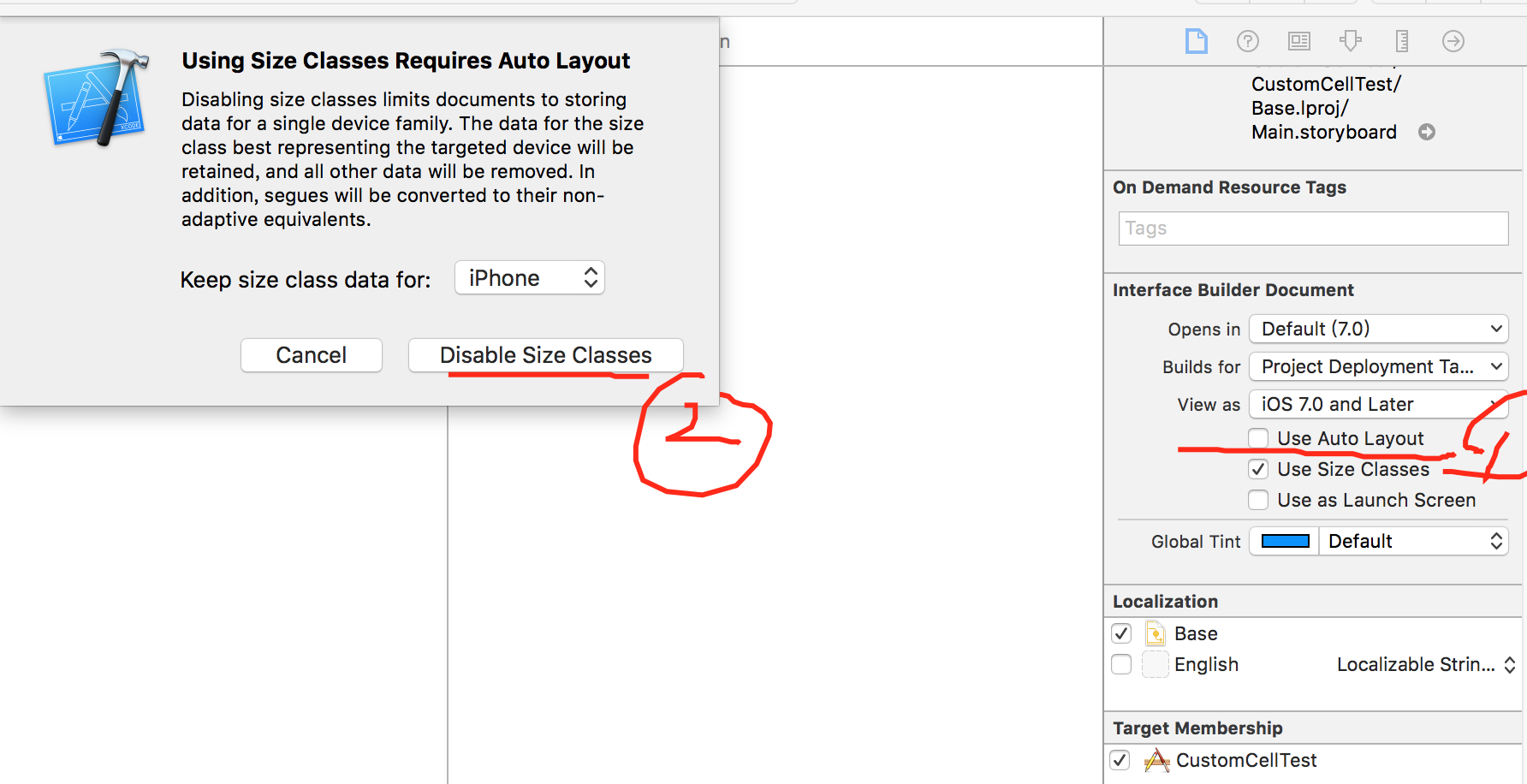
我们切换到StoryBoard文件(这里我们关闭了Auto layout),如下图取消 Autolayout。

拖入一个Button到项目初始的ViewController,再拖入一个TableViewController,接着点选button,并按着ctrl+拖到TableViewController,如果你还需要导航栏,可以选择push(show),如果没有导航栏,选择model,下图中选择的是push,但是还没有加导航栏。
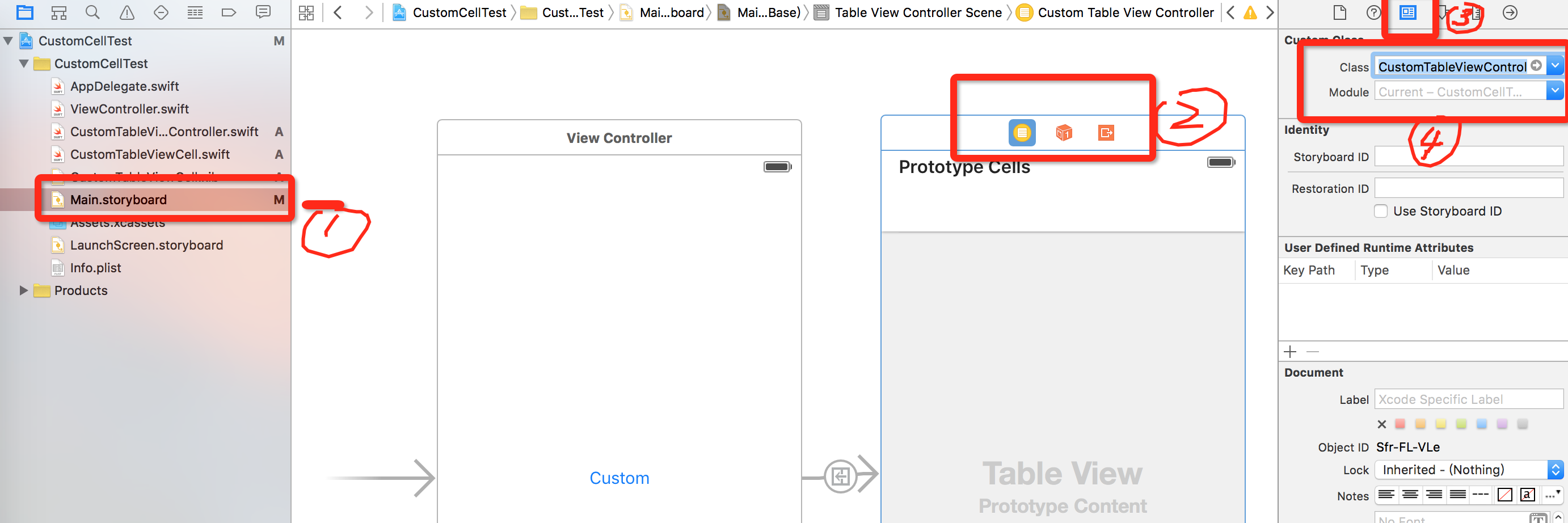
下来我们要绑定SB中的TableViewController与我们新建的类。按照步骤设置即可。

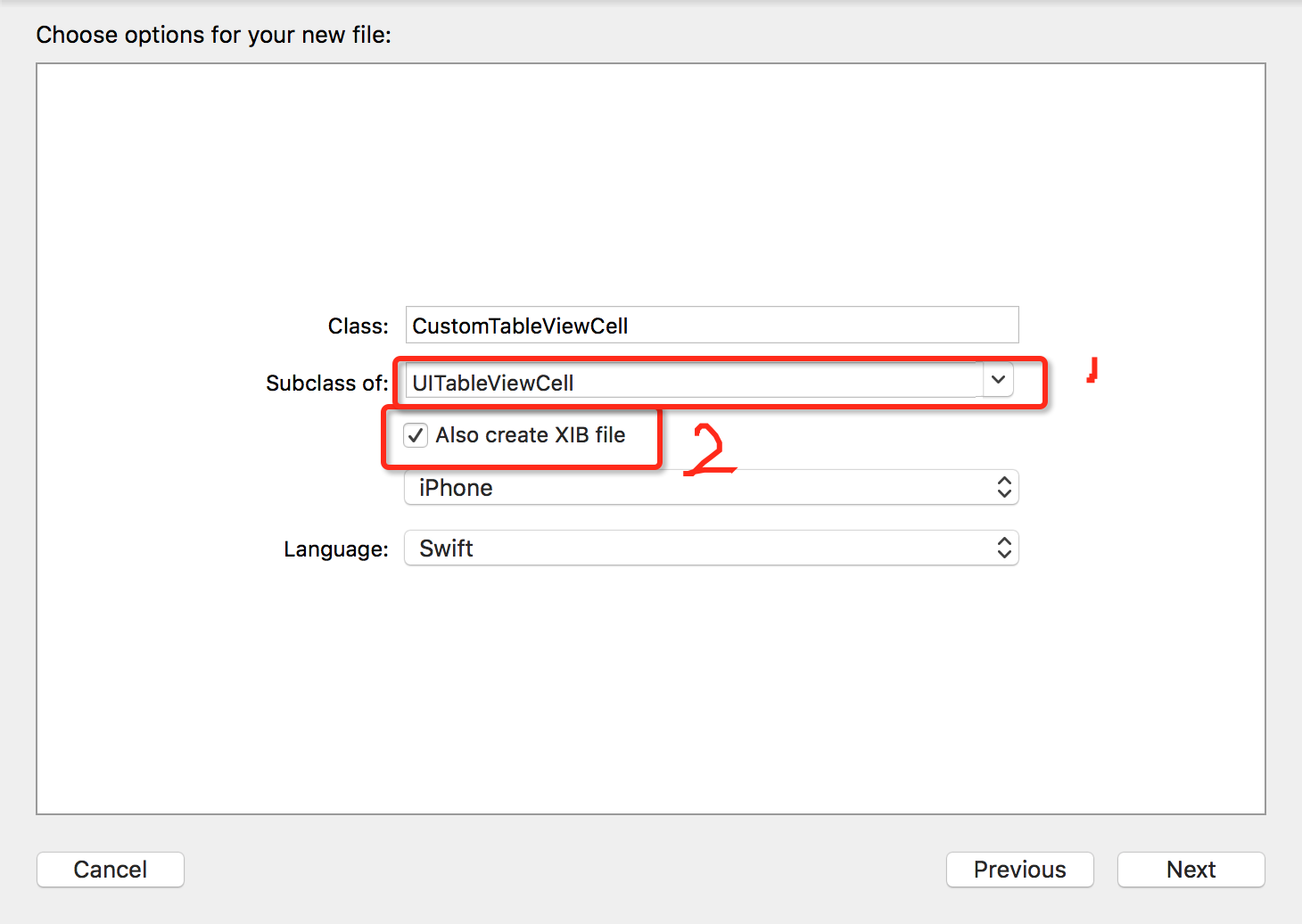
接着,在工程中我们使用Command+N新建一个文件,如图,这里要勾选Xib这个选项。

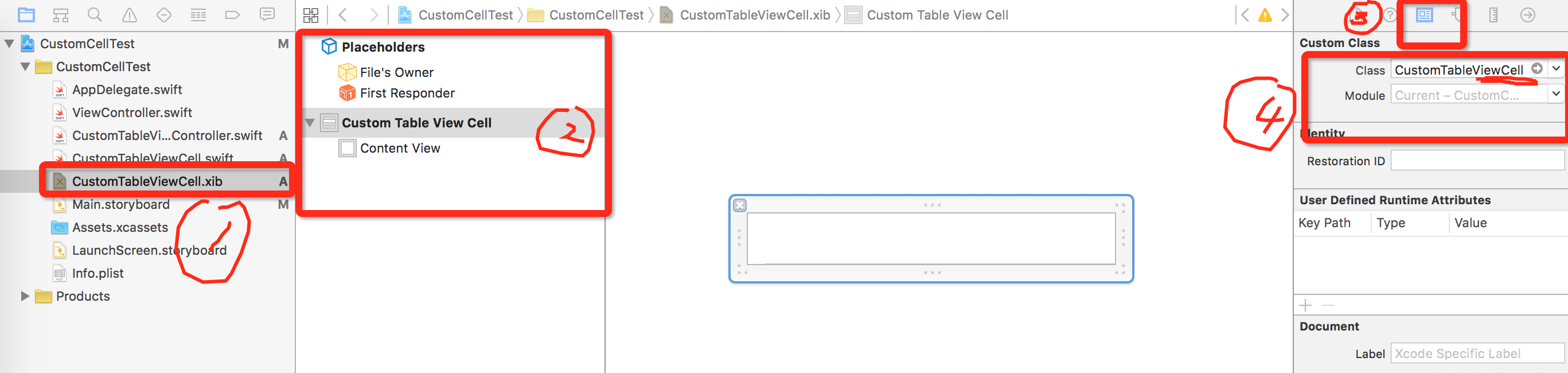
下来检查类与Cell的绑定,如果已经绑定,就不要管了,如果没有,我们手动绑定。

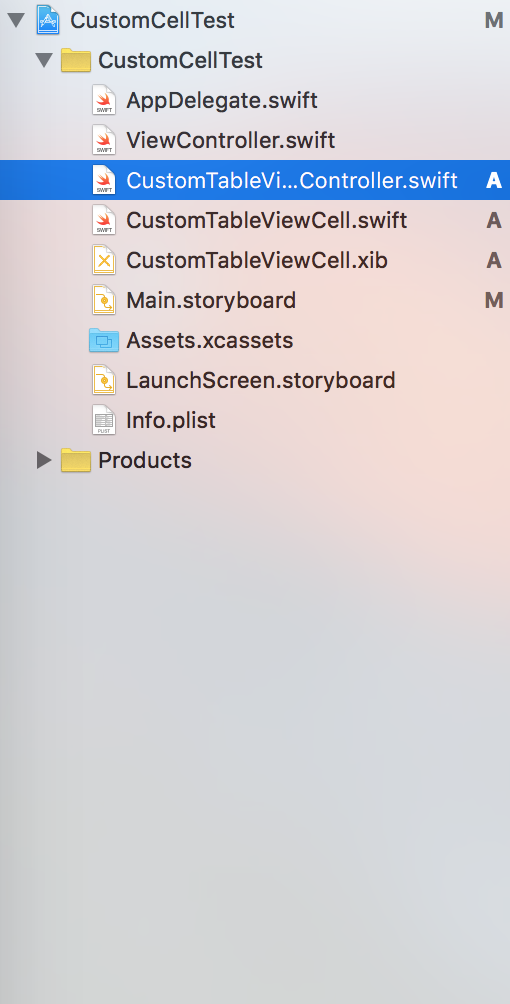
这个时候我们的项目中文件就是这样的。

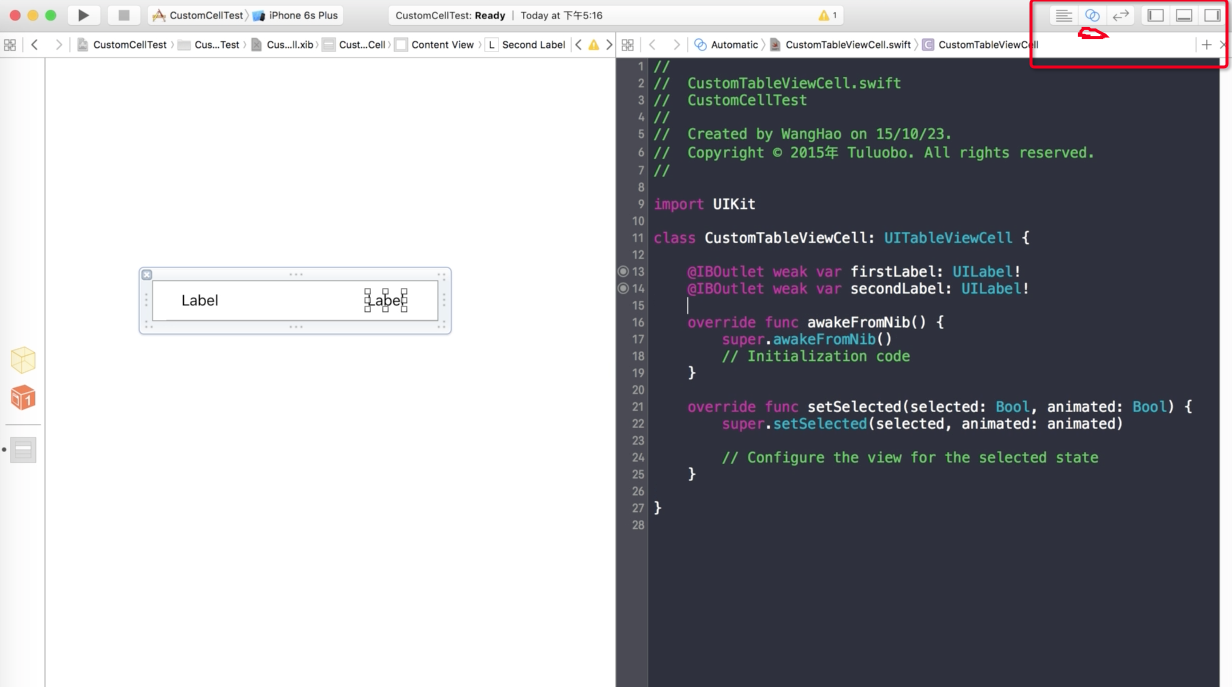
到这里我们的前期工作就完成了,现在我们要设计自己的cell了,点击CustomTableViewCell.xib,这里我们拖进来两个Label,然后点击右上角的两个圈圈,这个时候屏幕一分为二,我们选择每一个Label,Ctrl+拖 到右边的面板,松手,选择outlet,下面输入我们的变量名,点击确认,完成后就是下面的图。

我们点击两个圈圈左边的按钮就回到了一个视图的状态。
下面是我们CustomTableViewCell.swift的代码:
import UIKit
class CustomTableViewCell: UITableViewCell {
//数据
var data: MyModel? {
didSet {
updateUI()
}
}
@IBOutlet weak var firstLabel: UILabel!
@IBOutlet weak var secondLabel: UILabel!
//更新UI,这里借鉴了斯坦福大学的课程中的编程方法
func updateUI() {
self.firstLabel.text = nil
self.secondLabel.text = nil
if let data = self.data {
self.firstLabel.text = data.fText
self.secondLabel.text = data.sTest
}
}
}
这里面我们定义了一个data,这个data的类型是一个我们定义的模型类MyModel,下面是我们这个模型的简单代码:
import Foundation
class MyModel {
var fText: String
var sTest: String
init(fd: String, sd: String){
self.fText = fd
self.sTest = sd
}
}
我们现在已经设计好了我们的cell和模型类,现在我们回到CustomTableViewController.swift文件中,这里使我们加载自定义cell的TableView。下面贴出我的代码:
//定义数据源
var dataSource = [MyModel]()
override func viewDidLoad() {
super.viewDidLoad()
//这里是自定义cell的关键,需要注册Nib
//还有这里一般的常量尽量写在一个文件中,我这里没有写出去为了让大家看明白
let nib = UINib(nibName: "CustomTableViewCell", bundle: nil)
self.tableView.registerNib(nib, forCellReuseIdentifier: "custom_cell")
refresh()
}
这里我们首先定义了我们的数据源,他是一个MyModel的数组,接着我们在加载完TableView后将我们的自定义cell注册到这个TableView中,这也是关键步骤。
其中我们定义了一个refresh()函数,这里一般是从网络中或者数据库中获取数据的函数,我们在这里模拟生成了一些数据:
//获得数据,这里一般通过网络获得数据
func refresh(){
for i in 0...10 {
self.dataSource.append(MyModel(fd: "MyModel\(i)", sd: "\(i)"))
}
//一般通过网络获取数据都是异步的,所以这里要重新载入数据
//测试使用的是自己生成数据,是串行,所以不用重新载入
//self.tableView.reloadData()
}
这里是我们对TableView中数据源的操作。
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
// 计算有多少行
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return dataSource.count
}
// cell 的使用
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("custom_cell", forIndexPath: indexPath) as! CustomTableViewCell
cell.data = self.dataSource[indexPath.row]
return cell
}
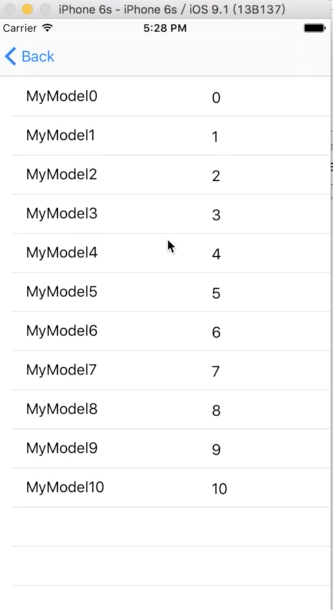
这个时候我们的自定义cell已经可以工作了。下面看一下:

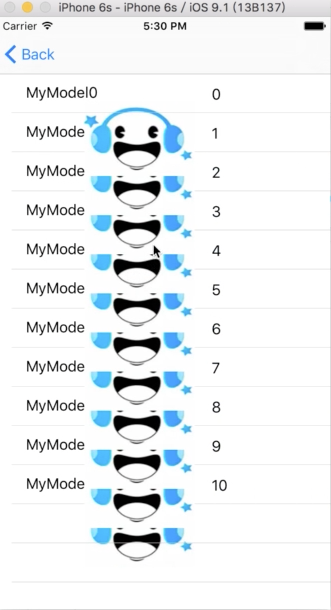
后来我又在cell中加入了一张图片,这里我没有动态设置图片,使用了一张我准备的图片。

我再次运行,出现这样的结果,大家一定猜到了,高度不够,是的。下面我们要设置cell的高度。

// 设置每行的高度
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 120
}
这里我们需要重载这个设置行高的函数,在这个函数我们可以设置固定的高度,也可以动态计算我们cell的高度。
总结
本文的测试环境是:Xcode7.1和Swift2.1
对于我们自定义的cell,其实主要的代码就是绑定类和注册到TableView。
好了,欢迎大家交流,最后再放一下 Demo源码。